vibrio hat eine neue Website – Teil 1: Das Konzept
An diesem Wochenende haben wir uns ein neues Kleid angezogen: die vibrio Website erstrahlt in einem grundlegend neuem Design. Lange hat es gedauert. Und überfällig war der Wechsel auch.
vibrio war Mitte der 90iger Jahre eine der allerersten deutschen PR-Agenturen überhaupt, die sich ins damals junge Internet mit einer eigenen Präsenz gewagt hat. Kein Wunder: zählten zu unseren frühen Kunden doch Web-Pioniere wie Netscape und Altavista. Der Branchendienst Kress bescheinigt uns damals einen Online-Auftritt „wie in Stein gehauen“ – eine wohlmeinende Anspielung auf unsere Fokussierung auf Content und den Verzicht auf allzu verspielte gestalterische Gimmicks.
Seit nunmehr zehn Jahren galt die „Penatenphase“ unseres Corporate Designs: alles war im Buben-Hellblau gehalten, ein ungewöhnlicher, zurückhaltender aber sicherlich markanter und jedenfalls einzigartiger Auftritt.
Aber was hat sich nicht alles geändert in diesen zehn Jahren: das Social-Media-Zeitalter war angebrochen und unsere Website erhielt immer wieder neue „Sticker“ verpasst, die irgendwie die neuen sozialen Kanäle von Facebook bis YouTube mehr schlecht als recht integrieren sollten. Während ich auf zahllosen Seminaren und Workshops die Integration von Social Media und Website predigte, sah unser Internet-Auftritt am Ende aus wie wie eine Patchwork-Decke oder eine mit bunten Briefmarken übersäte Luftpostkarte des Vor-E-Mail-Zeitalters: überall Klebestellen, aber nirgends echte Integration. Deshalb haben wir uns nun also endlich einen neuen Internet-Auftritt gegönnt: um die Integration von Social Media und klassischem Web endlich zu leben.
Easy to admin: WordPress
Die wichtigste Entscheidung stand natürlich schon vor der Design- und Konzeptentwicklung an: auf der Grundlage welchen Systems sollten wir die neue Web Site realisieren? Wir haben uns für WordPress entschieden. WordPress ist einfach zu pflegen, die schnelle Einpflege von aktuellem Content steht im Mittelpunkt, wir verfügen bereits über mehrere Jahre Erfahrung mit WordPress, da unser Corporate Blog – die DampfLog – auf WordPress aufsetzt. Auch gibt es zahlreiche fertige Tools und Module für WordPress, so dass eine zügige Entwicklung mit überschaubaren Kosten möglich ist. Aber WordPress ist in seiner Funktionalität gegenüber einer HTML-Programmierung „zu Fuß“ oder auch gegenüber Typo 3 klar im Nachteil. Will man eine komplette mehrsprachige Website mit Menü- und Seitenstruktur aufbauen, muss man WordPress an der ein oder anderen Stelle schon ein wenig vergewaltigen. Aber wir haben ja Alexander Broy, unseren Web-Entwickler. Er und sein Mitarbeiter Tobias Fuchs haben diese Probleme weitgehend gelöst [Danke Ihr zwei ;-)].
Share und Follow
Share und Follow sind von überall her erreichbar.
Über Share bieten wir unseren Besuchern an, jeden beliebigen Inhalt unserer Site auf in ihren sozialen Kanälen mit anderen zu teilen. Über Follow bewerben wir und verlinken wir auf unsere eigenen sozialen Kanäle.
Das ist aber der kleine und eigentlich weniger wichtige Aspekt. Viel wichtiger für uns ist die wirkliche Integration unserer Kanäle in die Website. Bislang hielten wir Videos in einem eigenen Video-Archiv auf unserer Website und zusätzlich auf Youtube und Slideshare vorrätig. Unsere Referenzberichte lagen in einem Dokumentarchiv auf der Website und gleichzeitig auf Slideshare, zahlreiche Bilder waren direkt in die HTML-Seiten der Website eingebunden und wurden auf Flickr parallel bevorratet. Kurz: Unsere sozialen Kanäle lebten neben der Website, nicht in ihr. Das ist jetzt anders:
Die Integration der sozialen Kanäle
Heute nutzen wir unsere sozialen Kanäle um aktuelle Dokumente – vom Interview auf Video über die Fotos von der letzten vibLounge-Veranstaltung bis zum Referenzbericht auf Slideshare – einfach in den Kanälen zu pflegen. Die Kanäle bestimmen sich nach Dokumentarten: Bilder, Video, Textdokumente. Diese Inhalte werden dann nach thematischen Gesichtspunkten – vibLounge, Referenzen, Agenturleben, … – in die Site eingebunden (embedded). So verweist jetzt das Kapitel über die vibLounge auf Flickr Bilderstreams und YouTube Videos:
Und das Kapitel Agentur/Lebensbilder verweist auf Bildreportagen aus dem täglichen Agenturleben:
Dort klickt man einfach auf die eingebundene Datei und kann sich die Reportage, abgelegt in Flickr, im Vollbildmodus ansehen, ohne die Website zu verlassen:
Im Kapitel Kunden/Arbeitsbeispiele findet man Referenzberichte, die wir als pdf auf Slideshare abgelegt haben:
Das Storybook: Positionierung über Storytelling
Der Menü-Eintrag „Storybook“ mag auf den ersten Blick Fragen aufwerfen. Was verbirgt sich dahinter?
Die Antwort ist eigentlich ganz einfach: Über unseren Blog kommunizieren wir unendlich viele aktuelle Inhalte. Aber eine schnelle Übersicht über die Agentur, darüber, wie wir denken und arbeiten, einen schnellen Eindruck von vibrio, den gewinnt man am einfachsten in unserem Storybook. Dort versammeln wir ausgewählte positionierende Grundlagen-Artikel, vielleicht auch mal White Paper und kleine Themen-Reportagen zu den wichtigsten Themen moderner PR und Social Media Marketings. Noch gibt es hier einige Baustellen und mehr Pläne, als Artikel. Aber das Storybook wird wachsen – aber dabei immer kompakt bleiben, jedenfalls kompakter, als das Blog.
Die Themen des Storybooks werden natürlich auch schon auf der Homepage angetriggert.
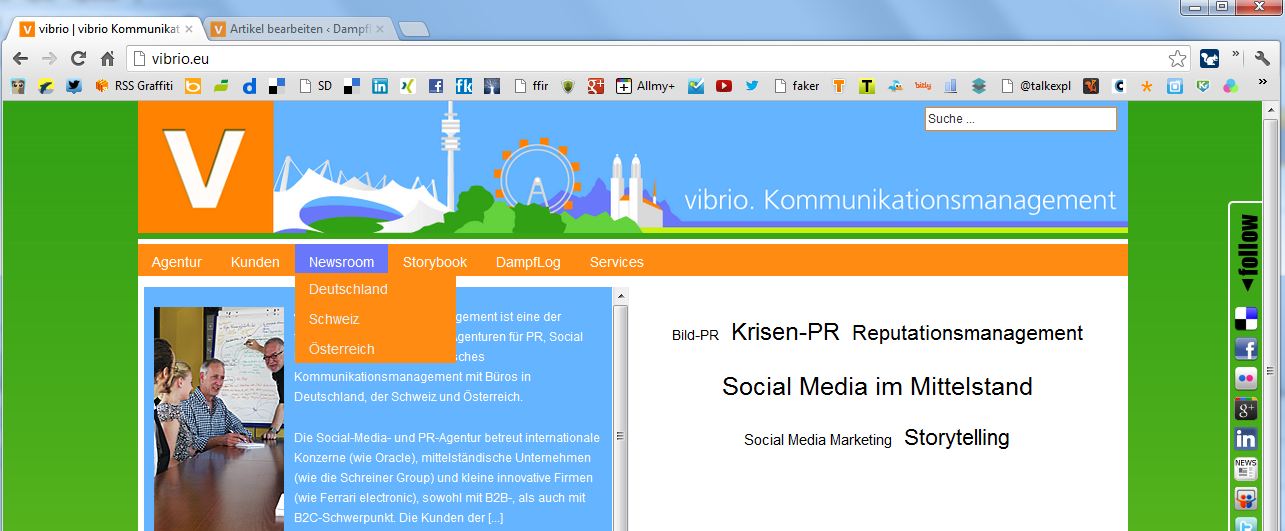
Die Homepage
Überhaupt ist die Startseite ja die wichtigste Seite für Google und den Erstbesuch bei vibrio. Deshalb finden hier auch die relevanten Themen statt: übersichtlich verteilt auf acht Kacheln:
Für dieses Kachel-Design haben wir uns übrigens bereits auf einem internen Workshop im Dezember letzten Jahres entschieden. Da kannten wir das Metro-Design von Microsoft noch nicht wirklich. Um so überraschter waren wir, als wir in den letzten Monaten feststellen mussten, dass Microsoft in Sachen Ergonomie in eine ganz ähnlich Richtung gedacht hat, wie wir.
Auf den anderen sieben Kacheln kommunizieren wir unser Blog, die vibLounge (von der wir wissen, dass hier in der Vergangenheit immer die meisten Kicks drauf landeten), den Newsroom für unsere Kunden, YouTube, ausgewählte aktuelle News und natürlich gibt’s hier den Kern unseres Agenturprofils. Keine Kachel steht für sich. Jede Kachel führt weiter ins Innere der Site. Eine zarte Versuchung 😉
Die anderen Seiten: DampfLog und Newsroom
Prominent kommunizieren wir unser Blog, die DampfLog mit eigenem Menüeintrag und unsere Newsrooms mit den aktuellen Pressemeldungen, Bildern und Informationen unserer Kunden. Das WordPress-Blog hat sich nur in den Farben geändert, die Newsrooms für Deutschland, die Schweiz und Österreich sind eine technische Eigenentwicklung und basieren nicht auf WordPress.
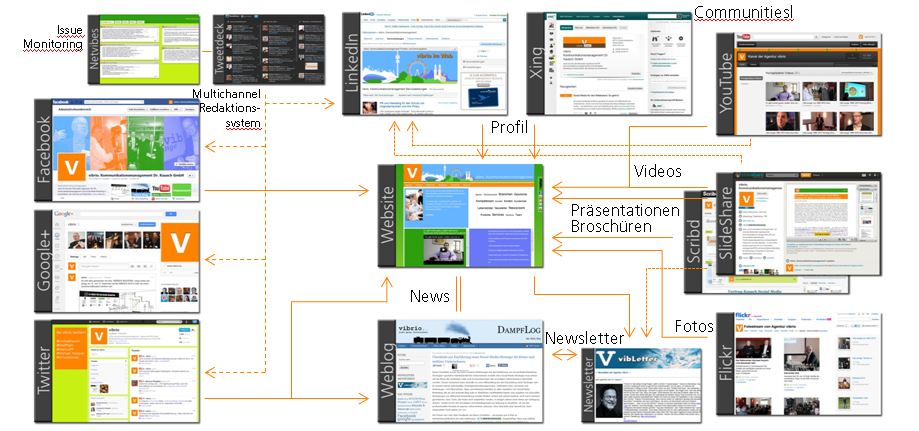
Die Mechanik
Diese Übersicht zeigt, wie unsere Website in das komplette Set aus sozialen Medien, Blog und Newsletter integriert ist und wie wir unser Themenmanagement mit Monitoring-Tools vorbereiten und über einfache soziale Redaktionssysteme Multi-Channel-Kommunikation betreiben.
Kanäle wie SlideShare, Flickr und Youtube dienen einerseits der Organisation und Präsentation von Content für die Website und andererseits der Ansprache neuer Leads. Neukontakte wollen wir aus diesen Content-Kanälen auf die Website, das Blog oder zum Newsletter zu führen. So kommen nun vermehrt auch Newsletter-Abonnenten aus den Slideshare-Präsentationen, seit wir dort auf die vorletzte Seite jeder Datei eine Aufforderung zum Abo unseres vibLetters integriert haben.
Was bleibt zu tun?
Mein Vater war Elektriker. Und nirgend in unserer Nachbarschaft gb es eine schlampigere Installation von Steckdosen, Kabeln und Sicherungskästen als bei uns zuhause. Mit Schrecken erinnere ich mich an den selbstgebauten schrankgroßen Trafo, der unter heftigen Schmorausdünstungen und Gebrabbel meine Autorennbahn betrieb. Was ich damit sagen will? Der Schuster hat meistens die schlechtesten Schuhe. Es grenzt an ein Wunder, dass wir, eine Agentur, die andere Unternehmen im Aufbau einer modernen Online-Präsenz berät und unterstützt, es geschafft haben unsere Site so einigermaßen im Zeitplan zusammenzustecken. Und dass die Zahl der eingebauten Fehler sich noch im Erträglichen bewegt. Aber natürlich sind wir nicht fertig geworden. Es fehlt noch an mehr als einer Ecke:
a) die englische Version ist nicht nur nicht fertig geworden, sie wurde noch gar nicht begonnen. Aber technisch ist sie vorbereitet, d.h. wir haben ein WordPress-Modul installiert, das eine mehrsprachige Pflege zulässt.
b) es fehlt eine mobile Version. Blog, YouTube, Flickr und Slideshare sind über Google Currents mobil verfügbar. Für unsere anderen Web-Informationen testen wir gerade einige Alternativen.
Hier geht’s zur mobilen Ansicht unseres Blogs über Google Current.
So, und nun warten wir auf Ihre und Eure Kritik, auf Anregungen, Tipps und Balsam für die wunden Seelen. Ich weiß, dass unsere neue Site keine Revolution darstellt. Nicht im Design und nicht im Konzept. Das war auch nicht beabsichtigt. Sie ist Ausdruck davon, wie wir denken und arbeiten: Content driven, einfach gestrickt, funktional. Und mit möglichst geringen Mitteln sauber zu pflegen. Sie ist nicht fertig. Aber wenn sie uns eine gute zuverlässige Grundlage für die nächsten fünf Jahre bietet, hat sich der Aufwand gelohnt. Mal sehen. Zum Design gibt es übrigens ein eigenes kleines Posting.














Schaut gut aus das neue Design. Glückwunsch!