Tipp: Die schnelle Facebook Landing Page – So geht’s!
Vielleicht haben Sie es ja schon bemerkt: wir haben die Ergebnisse unserer aktuellen Journalisten- und Kundenbefragung in Bezug auf soziale Medien dieses Mal nicht einfach auf dem SlideShare Channel der Agentur abgelegt, sondern über eine Facebook Landing Page zum Download angeboten. Wir meinen nämlich, dass man uns schon ein wenig „mögen“ sollte, wenn man auf die Ergebnisse dieser Befragung zum Social-Media-Verhalten unserer Kunden und journalistischen Partner zugreifen will. Also gibt es den Bericht zur Umfrage nur gegen ein kleines „Gefällt mir “ auf Facebook.
Aber das ist natürlich das Prinzip jeder Facebook Landing Page: man will neue Leser nicht direkt auf die Chronik führen, sondern auf eine Sonderseite, auf der man über ein attraktives Service-Angebot ein „Gefällt mir“ auslösen will: „Sag mir, dass Dir mein Facebook-Angebot gefällt, und Du bekommst etwas umsonst!“
Eine solche Landing Page ist einfach angelegt. Wie einfach, das verraten wir Ihnen im Folgenden:
1. Im ersten Schritt installieren Sie sich ein Modul für einen iFrame. Das können Sie hier erledigen: https://apps.facebook.com/static_html_plus/?fb_source=search&ref=ts
2. Dort klicken Sie auf „Add Static HTML to a Page“
Sie können natürlich auch ein anderes Tool für den Bau einer Landing Page benutzen. Mit dem hier genannten geht’s aber auch 😉
3. Nun wählen Sie unter „Füge diese Anwendung hinzu“ die Facebook-Seite aus, auf der Sie die Landing Page einrichten wollen.
4. Nun hat Ihre Seite ein neues Icon erhalten, ein Welcome-Icon:
5. Diesem Icon geben Sie nun ersteinmal einen hübschen Namen und ändern vielleicht auch gleich die Darstellung. Dazu bauen Sie sich einen neuen Button im Format 110 Pixel (Breite) mal 74 Pixel (Höhe). Der könnte zum Beispiel so aussehen (aber nur wenn Sie uns das neue Corporate Design der Agentur vibrio klauen wollen):
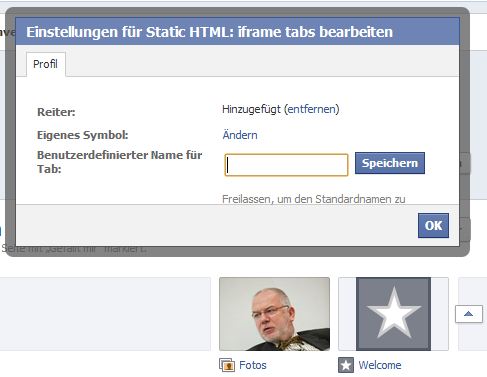
6. Als nächstes weisen Sie dem Icon auf Ihrer Facebook Page dieses neue Outfit und den Namen „Download“ zu, indem Sie erst die Icon-Leiste durch Anklicken des kleinen Pfeils, der nach unten weist, aufklappen und dann auf das Stift-Symbol auf dem Welcome-Button klicken:
Nun sollte dieses Fenster aufgehen, in dem Sie den neuen Namen eingeben und unter „Eigenes Symbol – Ändern“ Ihre vorbereitete Schaltflächengrafik aus Punkt 5 hochladen können. Dann speichern Sie Ganze ab und wechseln wieder in Ihre normale Seitenansicht.
7. Durch Anklicken des neuen Icons wechseln Sie als Administrator der Seite nun in den Redaktionsmodus des iFrames:
[Aus Sicherheitsgründen haben wir hier einen Teil der nun folgenden Eingaben unkenntlich gemacht]
Dieser Modus kennt nun zwei Fensterhälften: oben geben Sie den HTML-Code ein, der die Darstellung der Landing Page für alle Besucher, die Ihre Seite noch nicht „geliked“ haben bestimmt, und unten den Code für diejeigen, die Ihnen ein „Gefällt mir“ spendiert haben. In meinem Beispiel sehen Sie den Code, der hinter der Landing Page der vibrio Facebook-Seite liegt. Was macht dieser Code?
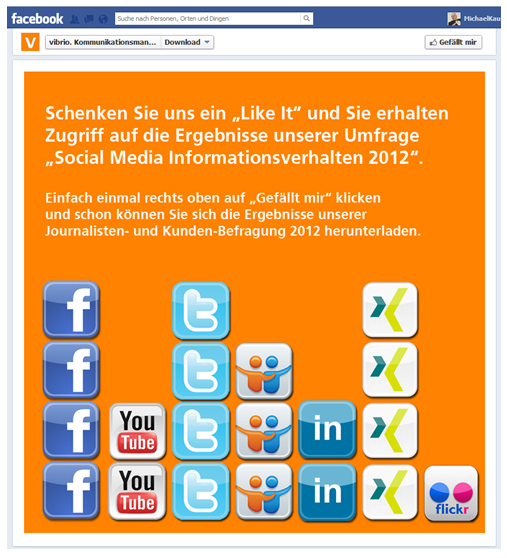
Die kleine Code-Zeile oben verweist auf ein Bild, das alle neuen Besucher unserer Facebook-Seite sehen sollen: <img src=“https://www.vibrio.eu/blog/wp-content/uploads/2012xxx-01.jpg“>
8. Unter diesem Namen haben wir zuvor auf unserem Blog-Server dieses Bild hochgeladen:
Hier wird der Besucher also eingeladen uns ein „Gefällt mir“ zu spendieren. Und als Belohnung wird der Bericht zur Umfrage versprochen. Sie können diesen Code also ganz einfach für sich anpassen. Alles was Sie tun müssen, ist ein Bild mit einer Breite von 810 Pixeln anzufertigen und irgendwo auf Ihrem Server abzulegen. Den Link auf das abgelegte Bild bauen Sie dann da ein, wo bei uns „https://www.vibrio.eu/blog/wp-content/uploads/2012xxx01.jpg“ steht.
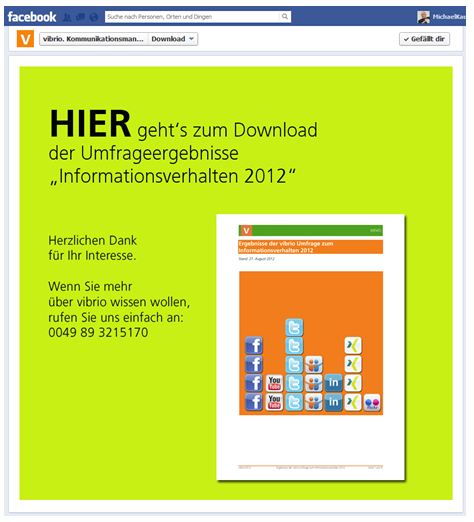
8. Im unteren Bereich des Redaktionsfensters für unseren iFrame (siehe Punkt 6) ist unter „Fans-only content“ definiert, was jene Besucher sehen, die uns bereits ein „Gefällt mir“ spendiert haben. Im einfachsten Fall handelt es sich wieder um eine Illustration, dieses Mal aber hinterlegt mit einem Link auf den versprochenen Download. Sie können also wieder einfach ein Bild produzieren, die Datei, die Sie im Deal gegen das „Gefällt mir“ anbieten wollen irgendwo hochladen und hier im Code auf die Datei verlinken. Bei uns sieht das Bild, das man hier zu sehen bekommt, so aus:
Wer jetzt auf dieses Bild klickt, erhält direkt den Download der versprochenen Datei, in unserem Fall die Auswertung der Umfrage.
Das war’s eigentlich schon. Wenn Sie für die Verlinkung nun noch einen Linkverkürzer wie bit.ly einsetzen und dort einen Account eingerichtet haben, haben Sie auch gleich noch einen Zähler für die Anzahl der Klicks – für den Fall, dass Ihre Website, auf der die Datei abgelegt wurde, über kein vernünftiges Statistik-Tool verfügt.
Übrigens: das hier verwendete Tool zur Erstellung von iFrames eignet sich nicht nur für eine Landing Page, sondern auch phantastisch, um ein sauberes Impressum für Ihre Facebook Page zu bauen. Dann gibt man einfach in den oberen Rahmen den Text des Impressums ein und fertig. Das haben wir vor vielen Monaten schon gemacht und ignorieren deshalb entspannt die aktuelle Aufregung um Abmahner, die derzeit Facebook-Seiten-Betreiber um den Verstand und viel Geld bringen (siehe zum Beispiel den aktuellen Bericht auf t3n).
Mit der Idee zur Landing Page gingen wir schon länger schwanger. Der unmittelbare Auslöser das jetzt endlich mal zu realisieren war eine Meldung meines alten Freundes Werner Grohmann. Der hat genauso gearbeitet, wie ich das hier schildere. Und das ging einfach gar nicht: das Werner was Gutes macht und wir nicht 😉 Deshalb sei an dieser Stelle auch nochmal sein Blog „Unternehmen 2.0“ wärmstens empfohlen. Klicken Sie ihn gefälligst an. Jetzt. Hier. Und das „Gefällt mir“ nicht vergessen 😉
—
Ergänzung vom 2. Juni 2013
Es gibt inzwischen auch eine einfache Möglichkeit mit dem Tool dropify Dateidownloads gegen „Like Its“ anzubieten. Wie das funktioniert habe ich in einem kleinen Beitrag über dropify und Facebook erklärt.









Erst ein mal vielen Dank für das kompakte Tutorial! 🙂
Habe jedoch ein Problem: Ich bekomme in den Facebook HowTos gesagt, dass ich Image-Links an externe Server nur über https machen darf. Jetzt habe ich http einmal – wie in deiner Anleitung verwendet … Im Preview bekomme ich die Seite perfekt angezeigt. Nach Speichern der Seite ist die Seite jedoch nicht mehr verfügbar (Fehlermeldung von Facebook).
Hast Du einen weiteren Tipp für mich?
Danke!