So bindet man Diashows über Flickr in ein WordPress-Blog oder eine Website ein
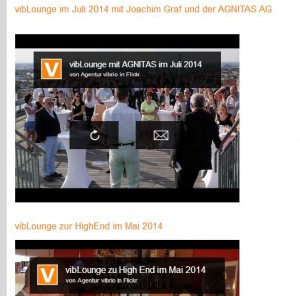
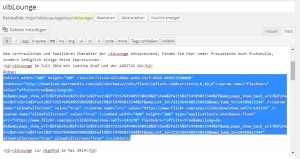
Auf unserer Website machen wir das schon lange: Wir binden Dia-Shows von unseren vibLounges dynamisch in die Seite über unsere vibLounges ein: https://vibrio.eu/agentur/viblounge/.
Alles was man dazu benötigt ist ein Album auf Flickr. Und so geht’s:
1. Schritt
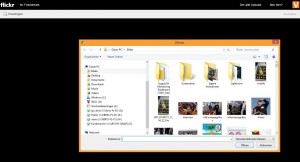
Alle Bilder, die man in der Dia-Show sehen will werden auf Flickr hochgeladen und in einem Album zusammengefasst:
Befehl HOCHLADEN und Bilder auswählen.
2. Schritt
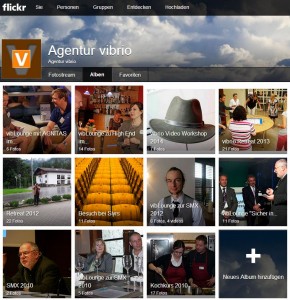
Direkt beim Hochladen kann man für die Bilder bereits ein neues Album anlegen Man kann das Album aber auch nachträglich anlegen.
3. Schritt
Anschließend ein beliebiges Bild aus dem Album anzeigen.
4. Schritt
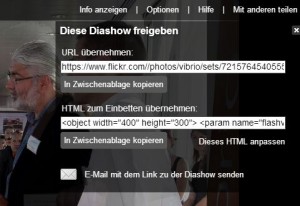
Danach auf die drei kleinen Punkten rechts unten im Bild klicken und den Befehl DIASHOW ANZEIGEN ausführen. Anschließend rechts oben auf MIT ANDEREN TEILEN klicken.
5. Schritt
Dann bei HTML ZUM EINBETTEN ÜBERNEHMEN auf IN ZWISCHENABLAGE KOPIEREN klicken.
6. Schritt
Nun wechselt man in das Blog oder auf die Website und geht in den HTML-Editor, bei wordpress also einfach in den Text-Modus, sucht die Position, in der die Dia Show erscheinen soll und fügt aus der Zwischenablage den Code ein.
Fertig.







Dein Kommentar
Want to join the discussion?Feel free to contribute!